Chez Balbuzard, studio web, voici comment nous accompagnons nos clients dans la réalisations de leur site. Quelles sont les étapes ?

Première étape : connaître ses objectifs afin de définir les contenus à mettre en œuvre
Construire un site web est comme construire une maison. Avant d’entamer les travaux, il faut définir clairement les besoins que va remplir cette maison. Vont en découler le lieu, l’architecture, les matériaux, le nombre et la destination des pièces… etc.
Pour un site web, les objectifs peuvent être multiples. Fonctionnels, institutionnels, marchands ou marketing, il est impératif de connaître la cible du site, le public visé, et les enjeux qui y sont liés, c’est la stratégie de communication :
– Plan du site et structure des informations.
– Choix des textes, du ton et la « profondeur » des contenus.
– Choix des images, des animations.


Seconde étape : l'expérience utilisateur, l'UX
A ne pas confondre avec le design (l’UI)…
Une fois les contenus définis, il s’agit de les mettre en forme dans une interface qui va servir, elle aussi, les objectifs du site :
– Guider l’utilisateur dans un parcours structuré de découverte et d’accès aux informations.
– Proposer un accès intuitif et fluide aux fonctionnalités.
– Diriger le client sur un parcours marchand logique et rapide.
…
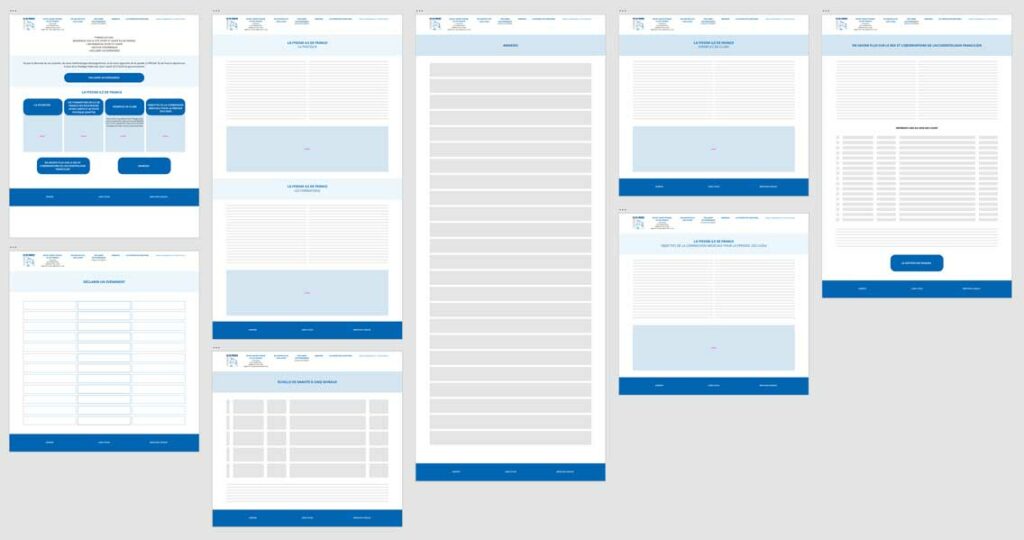
On parle souvent ici de « wireframe » ou de « zoning », l’UX touche effectivement à la conception des différentes zones ou pages du site, mais aussi aux outils visuels de navigation, les menus ou les pictos.


Troisième étape : le design, l'UI
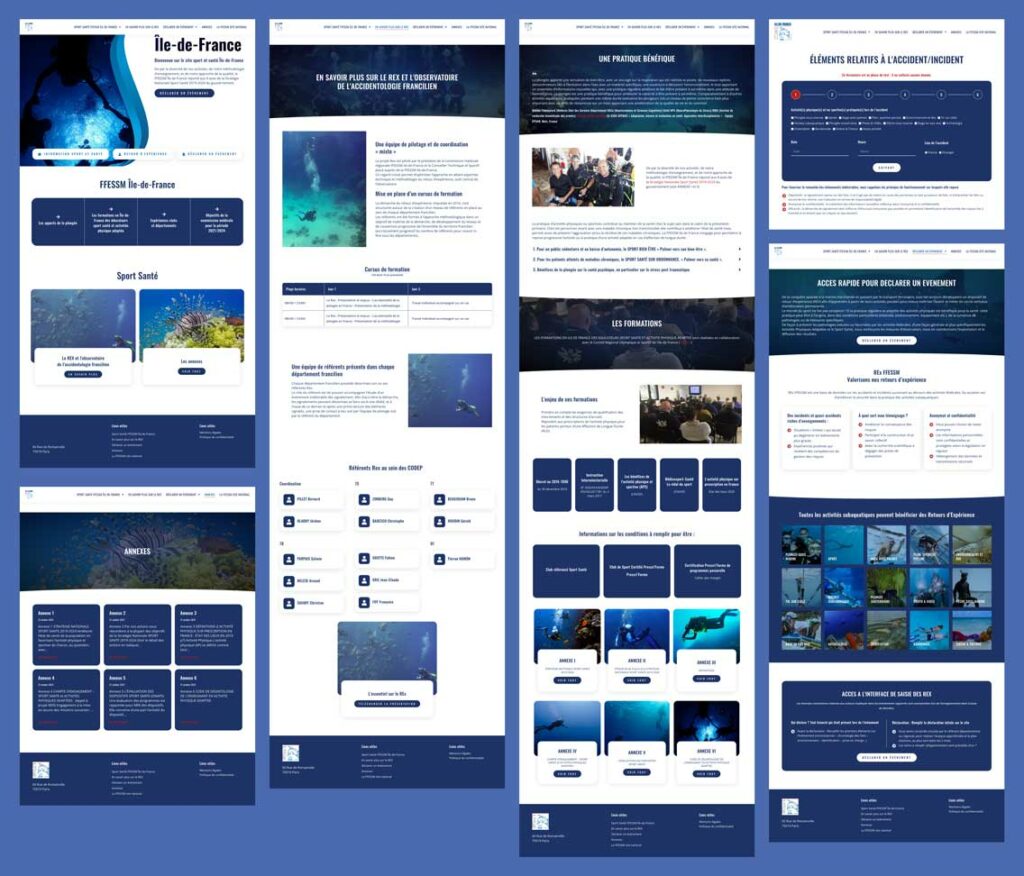
Une fois les zones et les contenus définis, il reste à les mettre en images. Cette couche visuelle est cruciale pour respecter le cahier des charges initiale, cibler un public en respectant les codes visuels du marché ou du secteur, tout en restant fidèle à la charte graphique, au territoire de marque de l’entreprise ou du produit dont le site est le vecteur principal de communication.
Chez Balbuzard, nous avons pris l’habitude de systématiquement proposer des maquettes « live », de vrais mini-sites fonctionnels afin que le client puisse jauger du rendu visuel de son site sur tous les devices (navigateurs et terminaux) du marché.
Lire aussi : Les tendances du design web pour 2022.


Quatrième étape : la mise à jour et l'entretien technique du site
Le site est livré, il faut le faire vivre et le maintenir en bonne santé !
Veille technique, anti-intrusion, anti-spam, pare-eux, sauvegardes des contenus et des bases de données, maintien des plugin et des composants du site en parfaite compatibilité entre eux et avec les standards du web, en constante évolution… Sont autant de points clés que nous proposons à nos clients de gérer pour leur plus grande tranquilité.
Nous pouvons également les accompagner à la mise à jour et à la publication des nouveaux contenus.