2022, année de l'interaction ! Attendez-vous à une diversité visuelle et à une nouvelle façon de "consommer" les pages web et d’interagir sur les sites internet.
À quels styles vos yeux vont devoir se familiariser cette année ?
Micro-interactions pour captiver l'utilisateur
L’utilisation de micro-interactions est très répandue et ce n’est bien entendu pas une nouveauté.
Elles servent d’abord à apporter un côté esthétique lors de la découverte des pages, mais aussi et principalement afin de guider l’utilisateur et l’amener à faire des choix.
Cette année, il est question d’aller plus loin que le simple changement de couleur au survol d’un bouton ou d’une image.
En effet, il serait recommandé de proposer une interaction et une expérience unique aux visiteurs afin de les rendre actifs et amener un côté ludique.
Des animations légères (opacité, rotation, agrandissement…) amèneront élégance et clarté, notamment par rapport à l’utilisation des typographies surdimensionnées d’aujourd’hui.
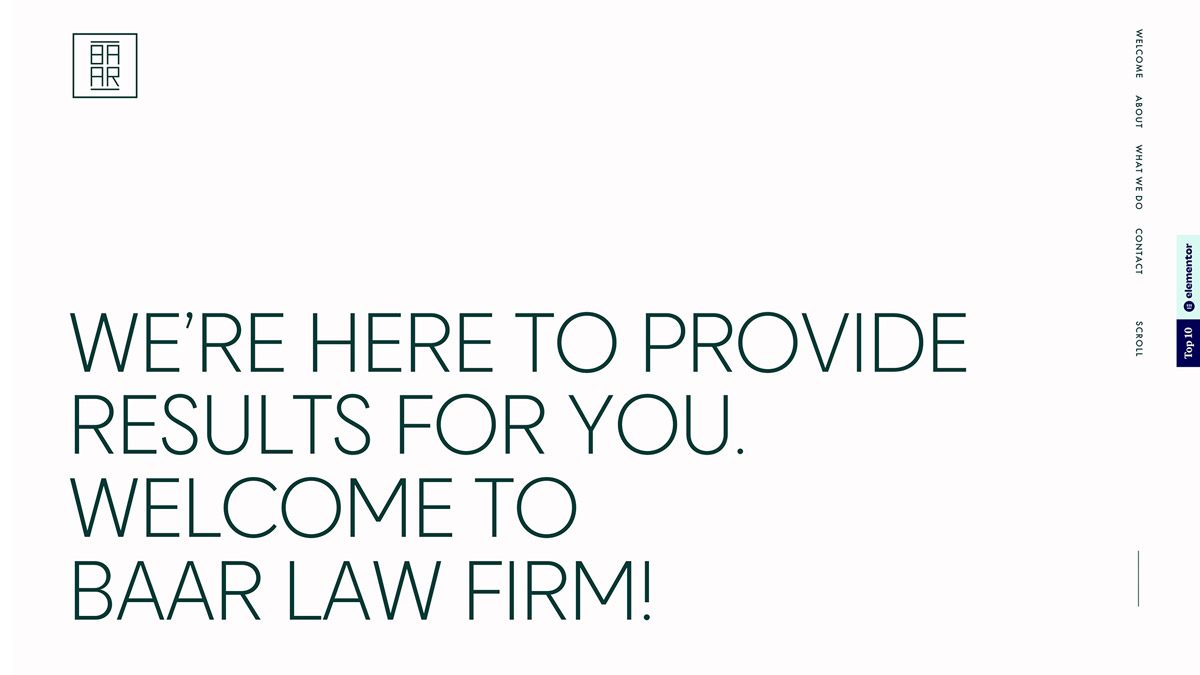
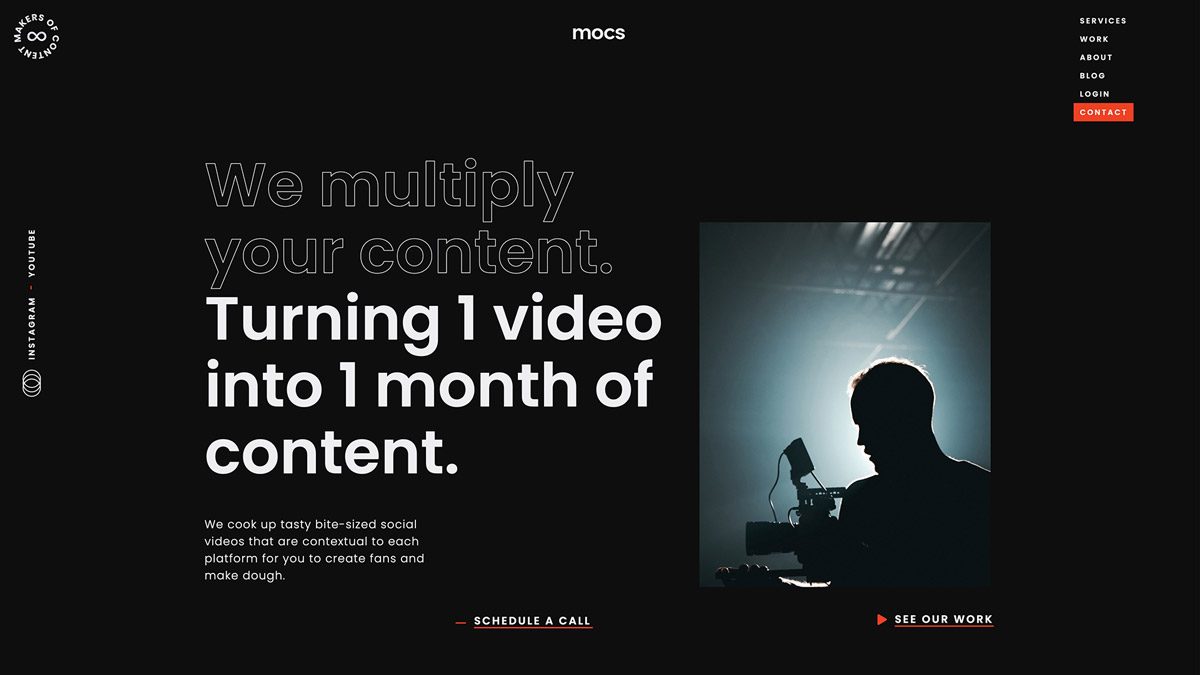
Le "Hero" header repensé
Le fait de parler de typographie surdimensionnée précédemment nous amène vers notre second point.
Le « hero » header (appelé aussi bannière ou section principale) qui rassemble accroche, explications synthétiques ou call to action, évolue.
Cette section qui a pour objectif de marquer les esprits, le fait par le biais de la typographie démesurée au profit de l’iconographie qui arrive en second plan ou est même totalement supprimée. La compréhension est simplifiée, claire et peut-être même plus efficace.
Du point de vue du design, elle permet de mettre en avant son style typographique et le style du site dans sa globalité. Cette technique est très polyvalente et fonctionne avec tous les styles allant du webdesign minimaliste au plus sophistiqué.
La typographie au détriment de l'iconographie
En webdesign, ile ne sera pas rare de croiser de nombreux sites avec peu, voir pas d’images.
Les designers cherchent à créer des « landing pages » accessibles à tous, capable de se tourner en priorité vers l’utilisateur. On l’aiguille et on lui donne les informations qu’il recherche, sans être forcément distrait par les images.
La mise en page, les couleurs, les formes ainsi que la typographie initient un ensemble permettant de communiquer efficacement et suscite à la fois la curiosité de l’utilisateur. Cela permettra peut-être de le garder plus longtemps sur votre site web.
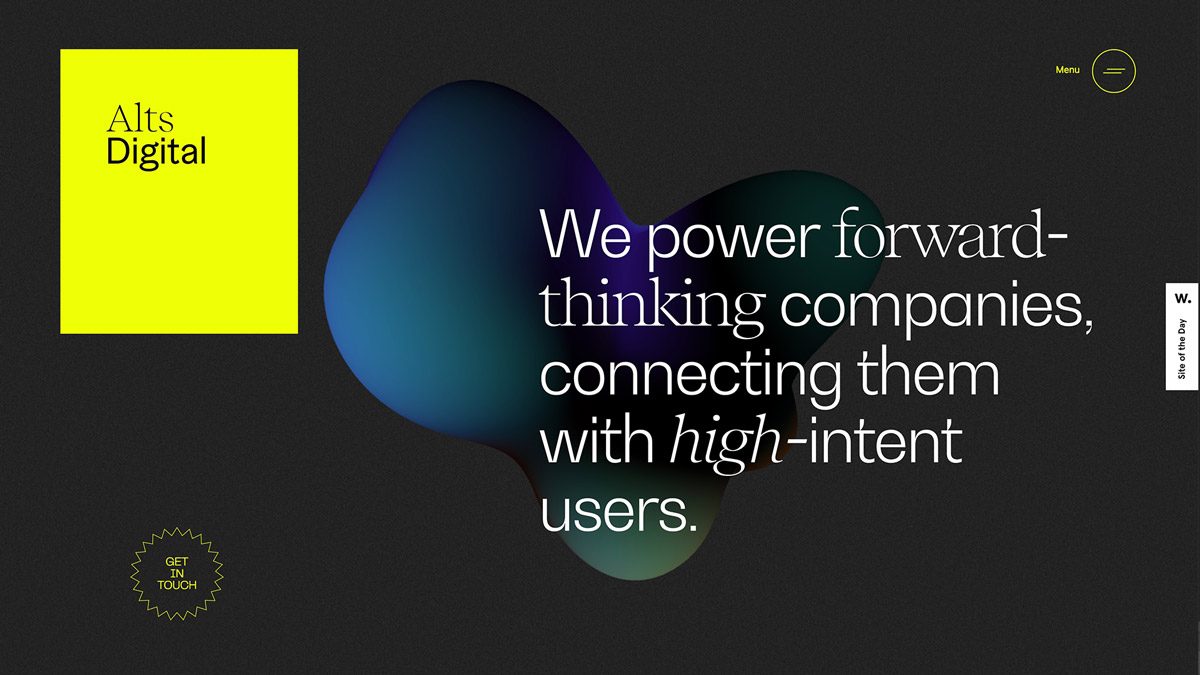
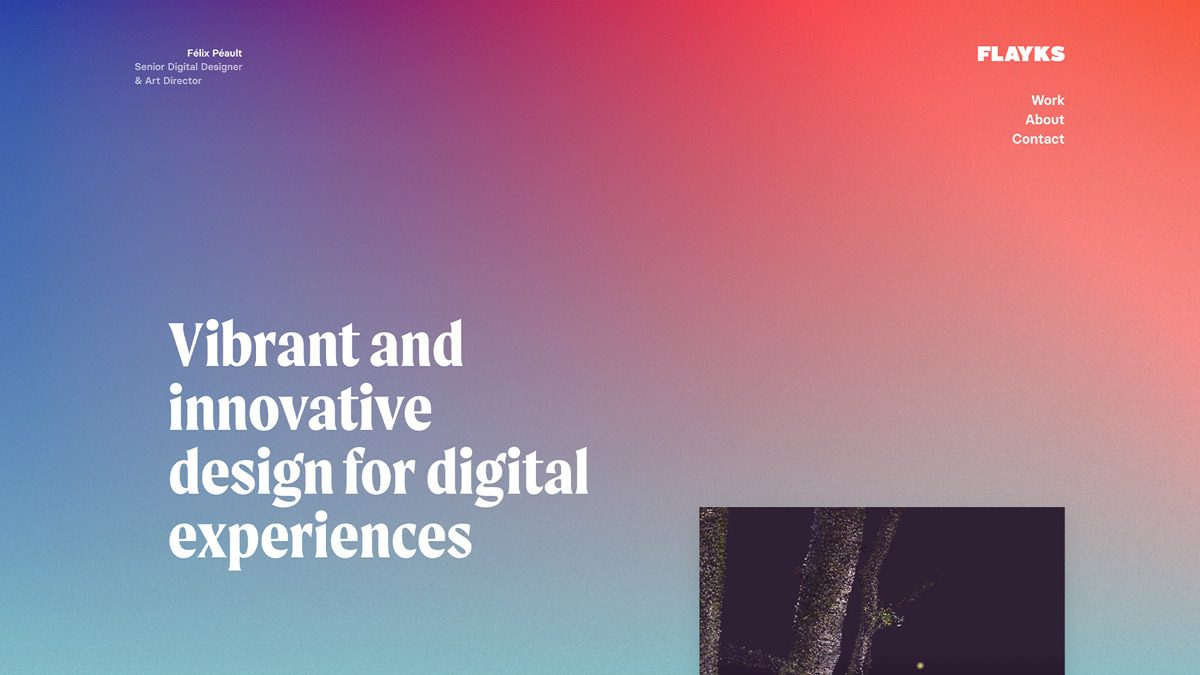
Couleurs vives, dégradés et effet d'opacité
Déjà présent en 2021, le dégradé ne perd pas son attrait.
Utilisé en arrière plan ou superposition, il permet de créer un effet de profondeur et amène une certaine singularité à votre site.
Une légère évolution pourra être perçue avec un ajout de matière et notamment de grain. La notion de brillance très lisse donnant un aspect à la limite du futuriste est totalement perdue à l’ajout du grain qui amène naturellement un effet texturé et naturel qui n’est pas sans rappeler un style se rapprochant de la sérigraphie.
Aussi, les couleurs vives et intenses deviennent de plus en plus rependues renforcée par l’essor du « dark mode ».
Le "dark mode" dit aussi mode sombre
Utilisé par de très nombreuses applications et oparating systems de nos ordinateurs et smartphones, le mode sombre s’est totalement banalisé.
Au delà d’un aspect esthétique qui est discutable, son objectif premier est d’éparner à nos yeux l’intensité lumineuse de l’écran blanc, mais aussi d’amener un confort de lecture.
L'accessibilité : lier l'UI à l'UX
Comme évoqué un peu plus haut, il est primordial de mettre au centre des productions web l’accessibilité pour tous.
Votre site doit certes être esthétique, mais il est important de ne pas oublier de l’intégrer en pensant au préalable à la facilité d’utilisation.
En savoir plus : Quelles sont les étapes pour construire un site web ?